极速构建漂亮的原生应用
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
快速开发
毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
富有表现力和灵活的UI
快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
原生性能
Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
开始
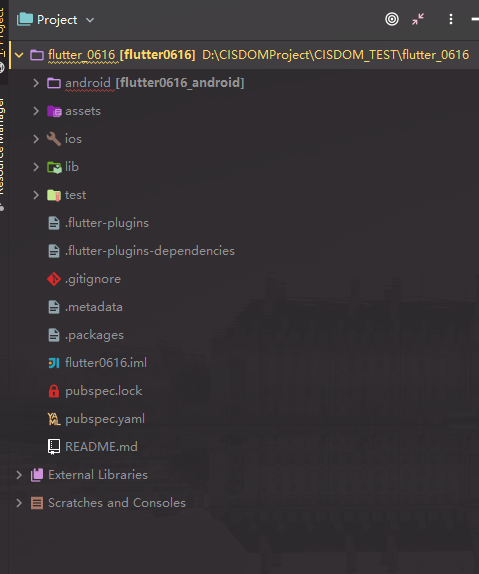
目录结构

android:android的工程目录
assets:自己创建的资源文件夹 在pubspec.yaml中添加下位置
ios:ios的工程目录
lib:flutter代码目录
pubspec.yaml:配置文件 常用的就是引用第三方库
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
http: '>=0.11.3+12'
flutter_swiper: ^1.1.6
fluttertoast: ^3.0.3
assets:
- assets/images/assets是创建的资源目录的路径。修改完配置文件要put get 一下完成同步
demo文件
main.dart
编写的入口文件 其中包括 入口代码
void main() {
runApp(MyApp());
}runApp需要的参数是一个 Widget
void runApp(Widget app) {
WidgetsFlutterBinding.ensureInitialized()
..scheduleAttachRootWidget(app)
..scheduleWarmUpFrame();
}widget可以理解为android中的View
遇到的问题
1.状态栏高度和颜色
颜色透明
SystemUiOverlayStyle systemUiOverlayStyle =
SystemUiOverlayStyle(statusBarColor: Colors.transparent);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);高度获取
final double statusBarHeight = MediaQuery.of(context).padding.top;2.组合view排列方式
Column垂直排列
Row水平排列
Column/Row 继承自Flex
所以也可以使用flex 并配置
direction: Axis.vertical3.视图圆角
Container(
height: 40,
width: 40,
decoration: new BoxDecoration(
color: bgColor,
borderRadius: BorderRadius.all(Radius.circular(10))),
),color在decoration中设置了就不能在Container中设置了
4.frame布局使用Stack
Stack(
alignment: Alignment.center,
children: [
Container(
height: 40,
width: 40,
decoration: new BoxDecoration(
color: bgColor,
borderRadius: BorderRadius.all(Radius.circular(10))),
),
Text(
title.substring(0, 1),
style: TextStyle(color: Colors.white, fontSize: 15),
),
],5.控件可点击包一层InkWell (onTap事件)或者FlatButton(onPress事件)
6.GridView设置包裹的高度防止滑动冲突
shrinkWrap: true,7.高度太长设置可以滑动 包一层SingleChildScrollView
8.一些常量都在constants.dart里
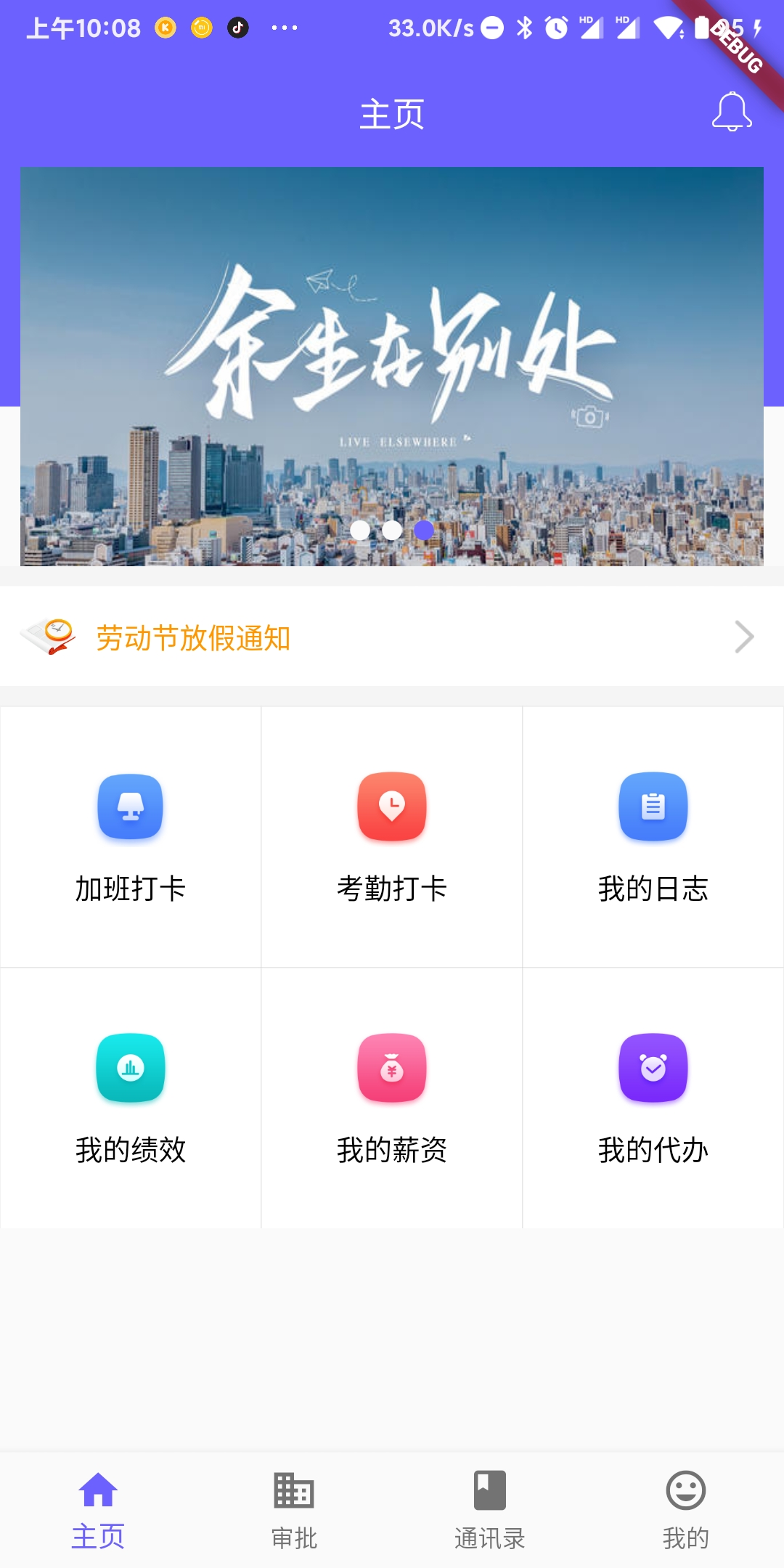
仿oa