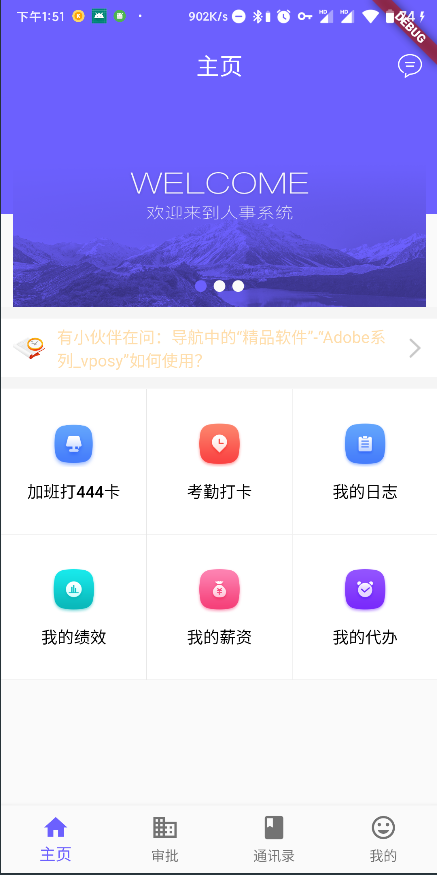
flutter搭建OA首页
入口
main.dart主要代码
return Scaffold(
appBar: AppBar(
elevation: 0,
title: Text(title),
centerTitle: true,
actions: actions,
),
body: PageView(
onPageChanged: pageChange,
children: bodys,
controller: this._pageController,
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _currentIndexTab,
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
),
title: new Text(
titles[0],
)),
BottomNavigationBarItem(
icon: Icon(
Icons.business,
),
title: new Text(
titles[1],
)),
BottomNavigationBarItem(
icon: Icon(
Icons.book,
),
title: new Text(
titles[2],
)),
BottomNavigationBarItem(
icon: Icon(
Icons.mood,
),
title: new Text(
titles[3],
)),
],
onTap: (int i) {
setState(() {
_currentIndexTab = i;
title = titles[i];
this._pageController.jumpToPage(i);
});
},
),
);主页包括可以滑动的四个界面
List<String> titles = ["主页", "审批", "通讯录", "我的"];
List<Widget> bodys = [HomeView(), BusinessView(), ContactsView(), MeView()];HomeView.dart
顶部banner
Container containerSwiper = Container(
height: 180,
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: new Swiper(
itemBuilder: (BuildContext context, int index) {
List<Image> img = [
Image.asset(
"assets/images/icon_login_bg.png",
fit: BoxFit.fill,
),
Image.network(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592302478460&di=80aefc26821a61e07775f0434316a9dd&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Fback_pic%2F03%2F76%2F77%2F9057befb759e5ac.jpg",
fit: BoxFit.fill,
),
Image.network(
"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1802360540,2576557860&fm=26&gp=0.jpg",
fit: BoxFit.fill,
)
];
return img[index];
},
itemCount: 3,
pagination: new SwiperPagination(),
),
); 闪烁的公共消息
Container tips = new Container(
color: Colors.white,
child: Row(
children: [
new Padding(
padding: EdgeInsets.all(10),
child: new Image.asset(
"assets/images/icon_notification_home.png",
width: 28,
height: 28,
),
),
new Expanded(
child: AnimatedTips(
child: Text("00"),
title: tipString,
animation: animation,
)),
new Padding(
padding: EdgeInsets.all(15),
child: new Image.asset(
"assets/images/icon_more_me.png",
width: 10,
height: 20,
),
)
],
),
);操作的面板
GridView gridView = GridView.extent(
maxCrossAxisExtent: MediaQuery.of(context).size.width / 3,
mainAxisSpacing: 0.05,
shrinkWrap: true,
crossAxisSpacing: 0.05,
children: [
HomeCategoryItem("加班打444卡", "assets/images/icon_over_time.png"),
HomeCategoryItem("考勤打卡", "assets/images/icon_checking_in.png"),
HomeCategoryItem("我的日志", "assets/images/icon_my_log.png"),
HomeCategoryItem("我的绩效", "assets/images/icon_my_performance.png"),
HomeCategoryItem("我的薪资", "assets/images/icon_my_salary.png"),
HomeCategoryItem("我的代办", "assets/images/icon_my_todo.png"),
],
);最后垂直排列
return Column(
children: [s, spc, tips, spc, gridView],
);HomeCategoryItem
class HomeCategoryItem extends StatelessWidget {
final String name;
final String icon;
HomeCategoryItem(this.name, this.icon);
void press(BuildContext context) async {
Dio dio = Dio();
Response response = await dio.get("http://www.baidu.com");
Navigator.of(context)
.push(new MaterialPageRoute(builder: (BuildContext context) {
return new MyWebView(response.data.toString());
}));
print("------------>" + response.data.toString());
}
@override
Widget build(BuildContext context) {
double size = MediaQuery.of(context).size.width;
Container item = new Container(
height: size / 3 - 6,
decoration: new BoxDecoration(
color: Colors.white,
border: new Border.all(color: Colors.grey, width: 0.05)),
width: size / 3 - 6,
child: FlatButton(
onPressed: () => {press(context)},
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Image.asset(
icon,
width: 40,
height: 40,
),
Container(
margin: EdgeInsets.fromLTRB(0, 10, 0, 0),
child: new Text(
name,
style: TextStyle(color: Colors.black, fontSize: 14),
),
)
],
),
),
);
return item;
}BusinessView.dart
顶部切换的按钮
Container top = new Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new BusinessCategoryItem(
icon: "assets/images/icon_my_send_approve.png",
name: "我审批的",
),
new Container(
height: 60,
width: 0.7,
color: Color(0xffdedede),
),
new BusinessCategoryItem(
name: "我提交的", icon: "assets/images/icon_receive_my_log.png"),
],
),
height: 120,
margin: EdgeInsets.all(20),
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(10))));可操作的面板
List<Model> data = [
new Model("人事", ["离职", "调动"]),
new Model("出勤", ["请假", "外出", "出差", "加班", "转正"]),
new Model("行政", ["报销", "付款", "采购", "通用"]),
new Model("测试", ["日程", "需求", "预估", "开发", "测试", "交付"]),
];
List<BusinessCategoryView> list = [];
data.forEach((element) {
List<BusinessCategoryItemContent> childList = [];
element.data.forEach((element2) {
childList.add(new BusinessCategoryItemContent(element2));
});
list.add(new BusinessCategoryView(element.title, childList));
});BusinessCategoryItemContent:
class BusinessCategoryView extends StatelessWidget {
String title;
List<BusinessCategoryItemContent> items;
BusinessCategoryView(this.title, this.items);
@override
Widget build(BuildContext context) {
// TODO: implement build
double size = MediaQuery.of(context).size.width;
return Flex(
direction: Axis.vertical,
children: [
Align(
alignment: Alignment(-0.8, 1.0),
child: Text(title),
),
GridView.extent(
physics: new NeverScrollableScrollPhysics(),
maxCrossAxisExtent: size / 4,
shrinkWrap: true,
padding: EdgeInsets.fromLTRB(20, 0, 20, 10),
children: items,
)
],
);
}一些工具类
class MyIcons {
static const IconData message = IconData(0xe602, fontFamily: 'myFont');
static const IconData me = IconData(0xe603, fontFamily: 'myFont');
static const IconData home = IconData(0xe604, fontFamily: 'myFont');
}
static void ToastCenter(String title) {
Fluttertoast.showToast(
msg: title,
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIos: 1,
backgroundColor: Colors.black87,
textColor: Colors.white,
fontSize: 14.0);
}
static Color getRandomColor() {
return Color.fromARGB(255, Random.secure().nextInt(255),
Random.secure().nextInt(255), Random.secure().nextInt(255));
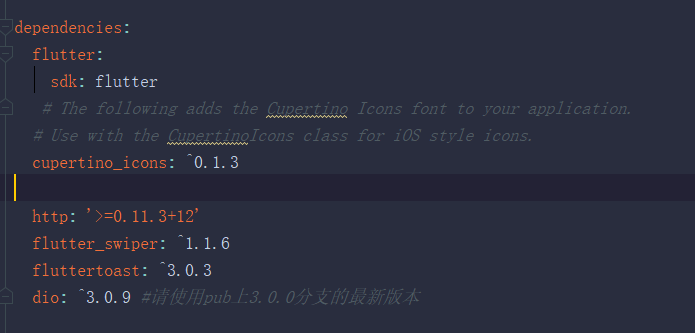
}用到的库:

效果图